Qu.b'd
General Information
Role: Solo Project
Duration: Nov 2014, Jan 2015 - Apr 2015
Genre: Puzzle
Engine: Unity
Platforms: PC
Developed for Advanced Seminar: Game Design class at Champlain College (Montreal campus).
Tools

Unity

C#

Visual Studio

Maya

Illustrator

Office
Gallery
Overview
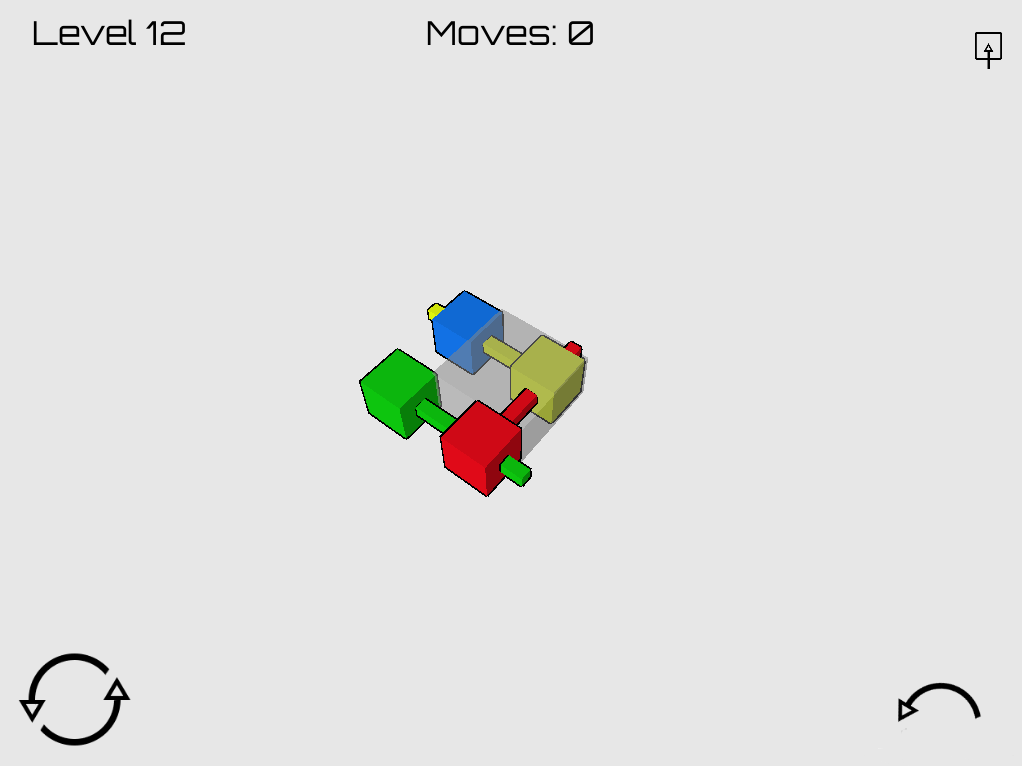
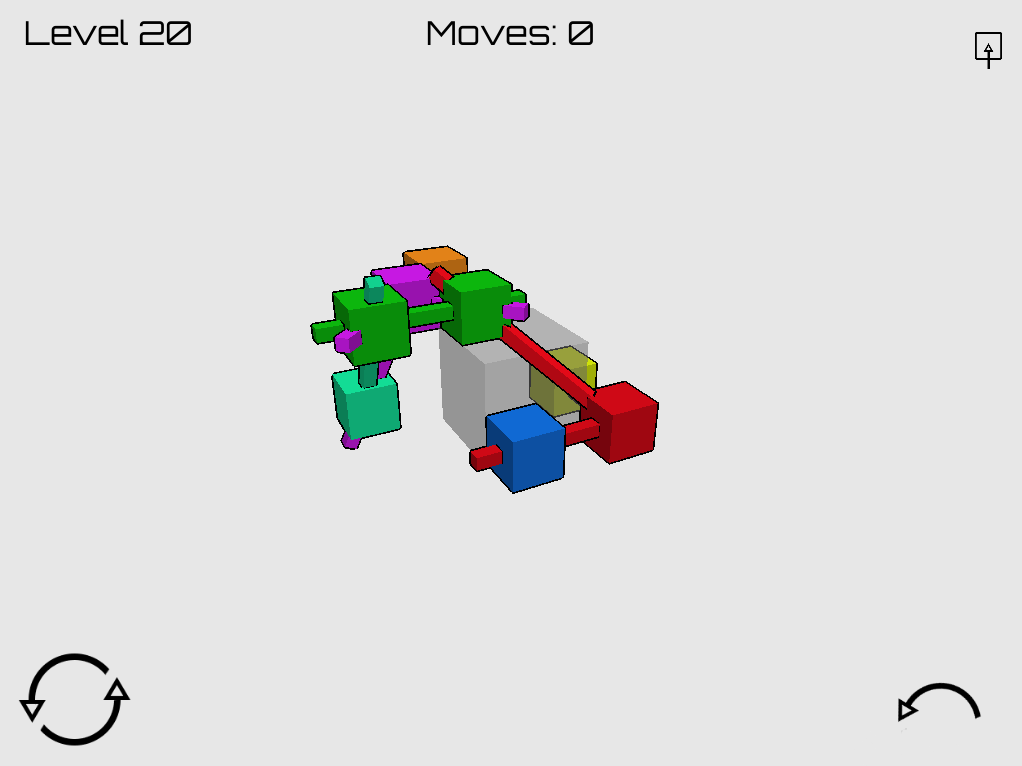
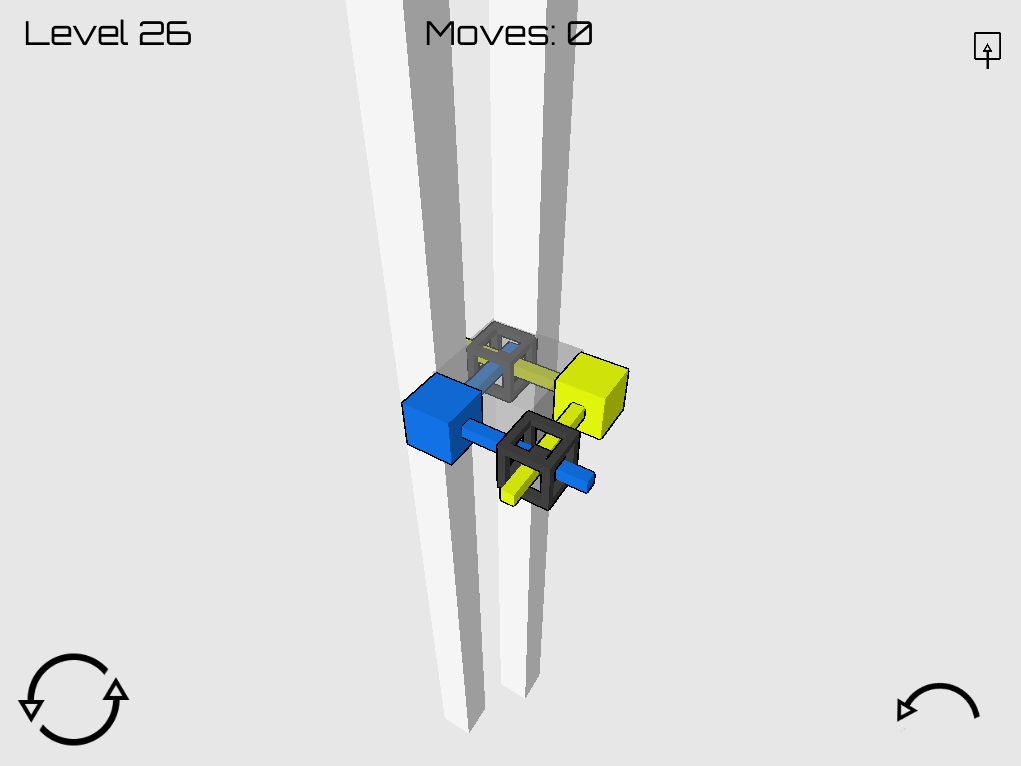
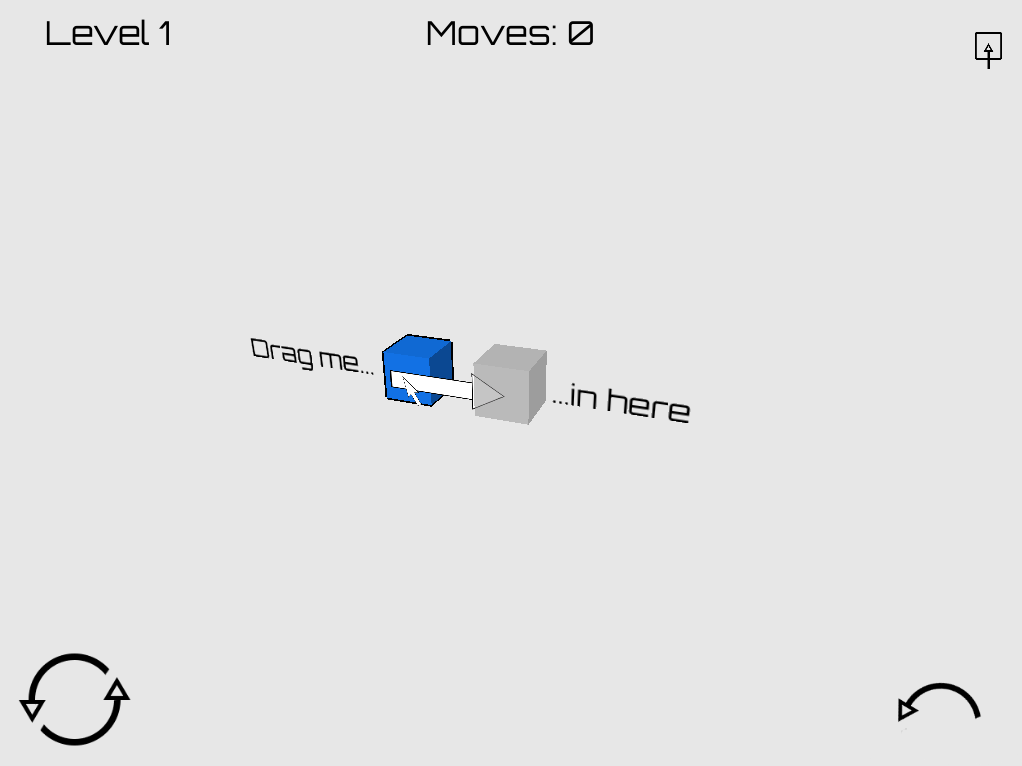
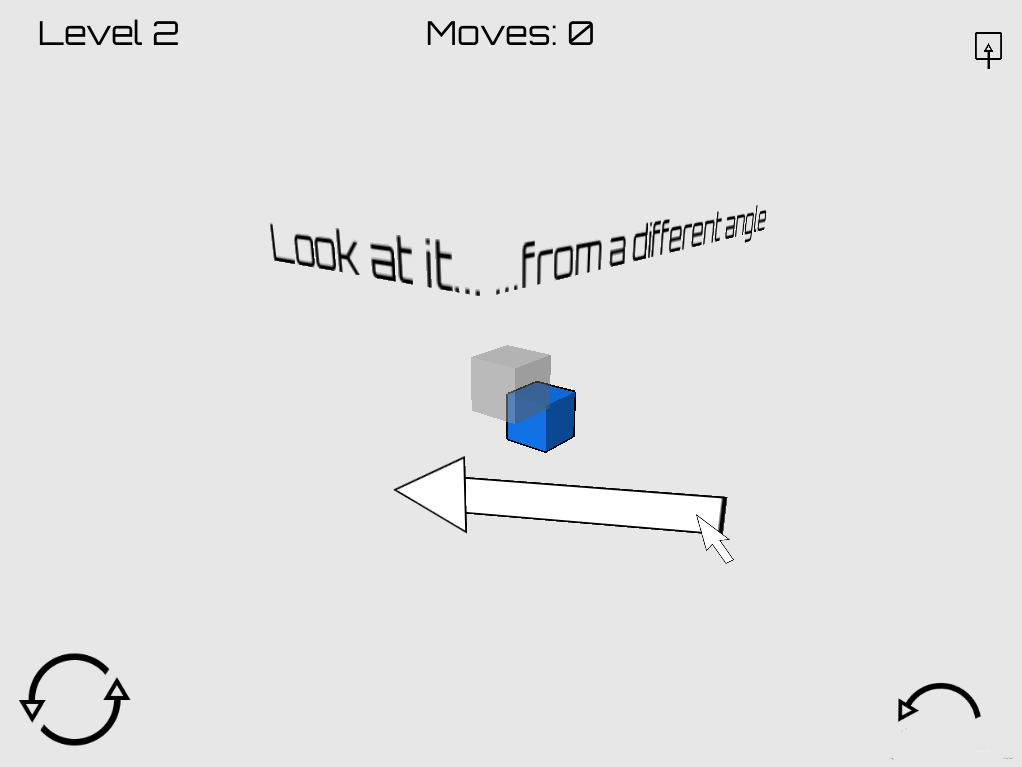
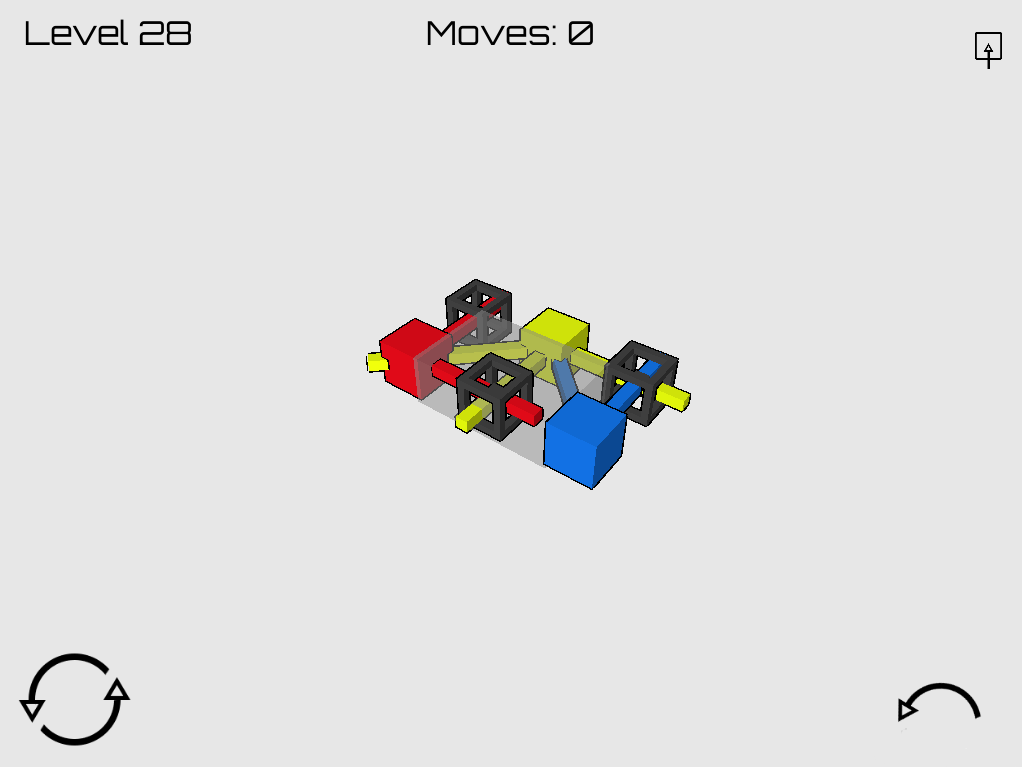
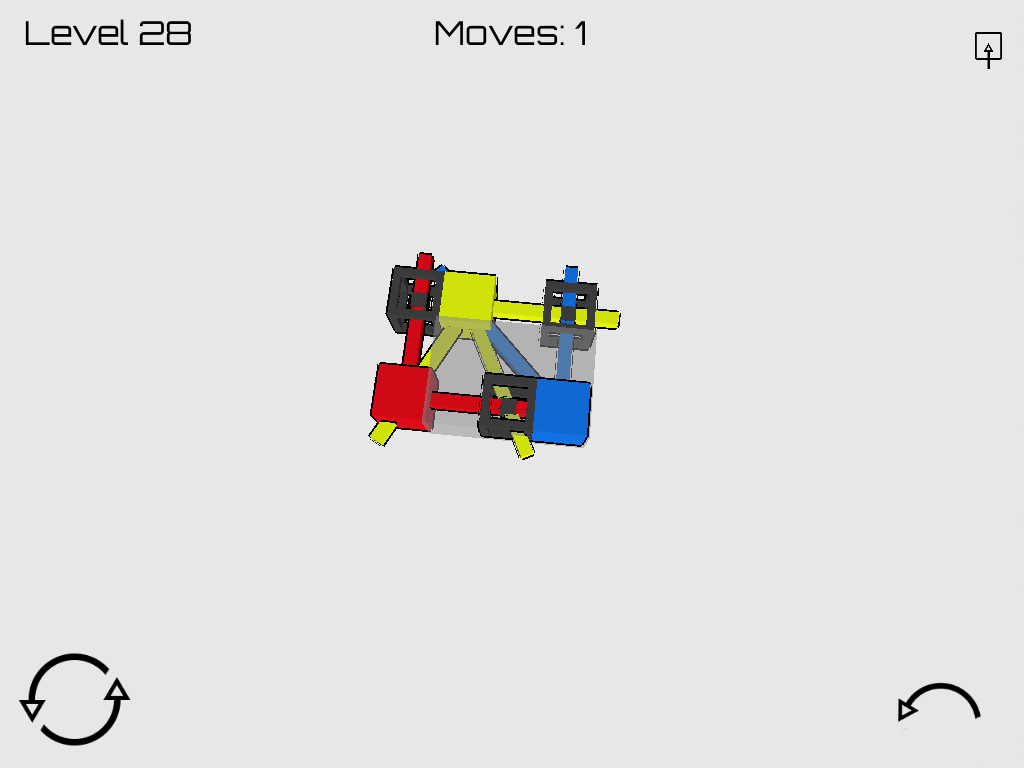
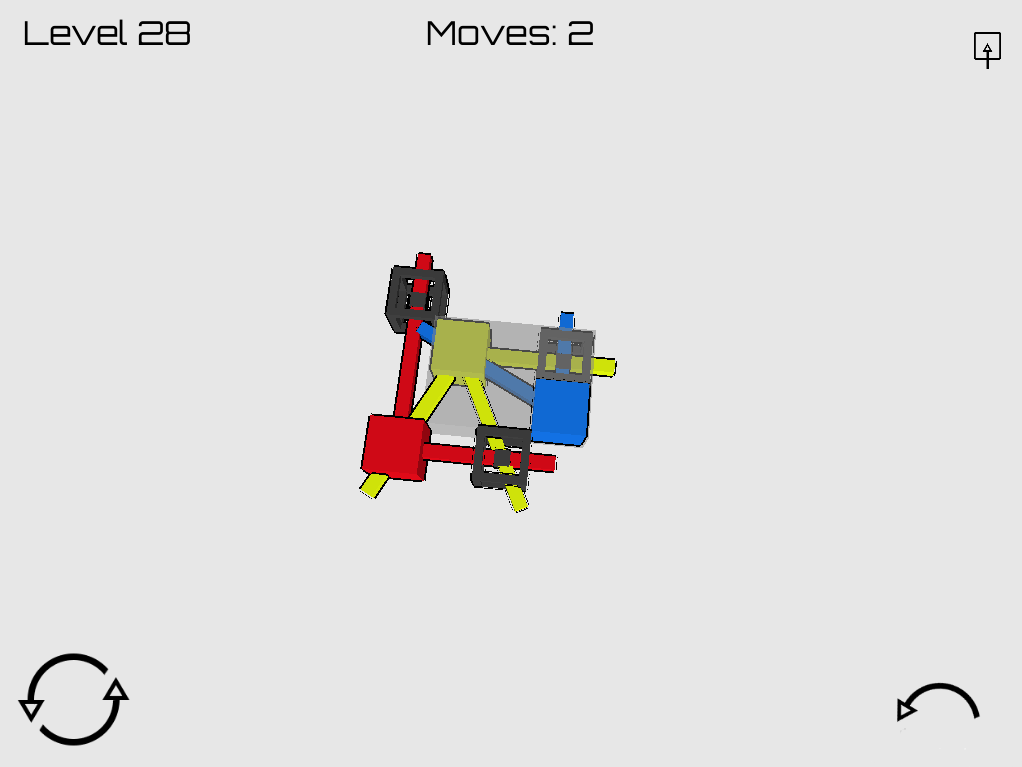
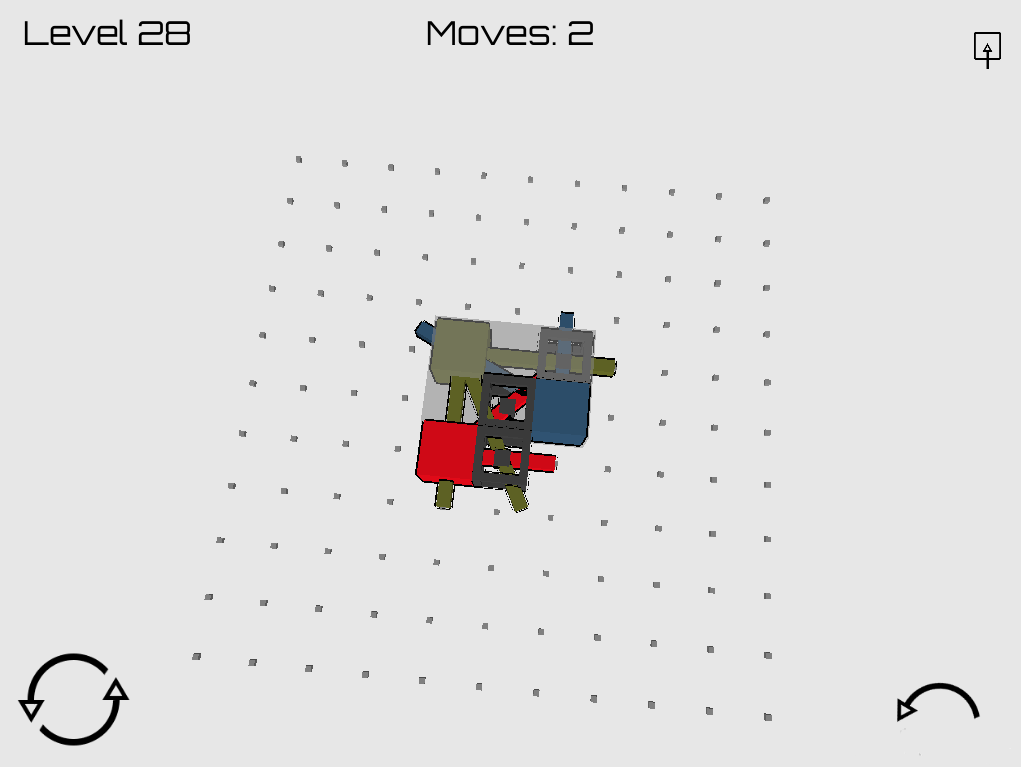
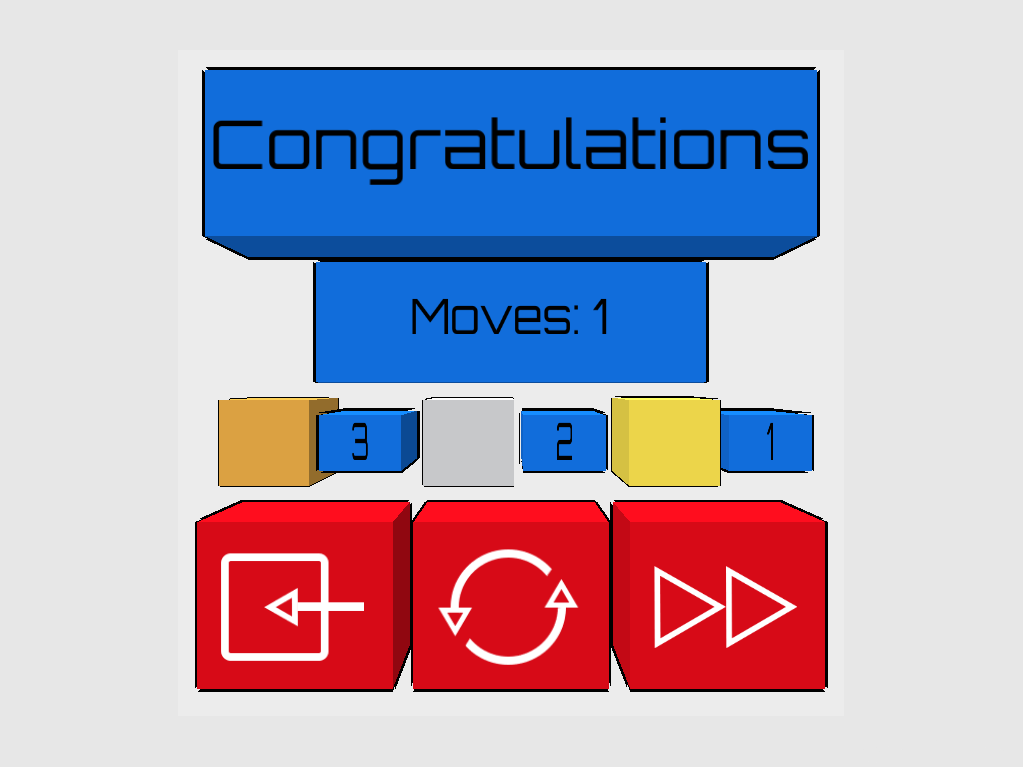
Qu.b'd is an abstract puzzle game that focuses on manipulating a set of interconnected blocks in a 3D space. The player is tasked with getting all the blocks into a target area in the least moves possible. Complicating this simple mechanic are connections that cause some blocks to move together adding depth and strategy to an otherwise easy task.
My Role
This game was initially prototyped in my Game Tech II class and continued in my Advanced Seminar: Game Design class. It was a solo project and I was responsible for the design, art, and programming. The sounds for the game were obtained online and all have a Creative Commons license.
- Systems: I designed, implemented, and balanced all of the systems in the game from block movement and controls to saving.
- Levels: I designed the general level flow as well as each individual level. I worked very hard to ensure that the difficulty curve kept the player engaged and made each level an appropriate challenge for the player.
- Art: I created a number of meshes in Maya to use in the game as blocks and other props.
Intent
The intent of Qu.b'd was to create a slow, thoughtful puzzle game that would push the player to mentally manipulate the blocks in a 3D space. The goal was to take the concept that I had for a puzzle game and create levels which challenged the spatial visualization and mental rotation skills of the player. The game needed to be simple enough for anyone to pick up and play but difficult enough that it was challenging and could provide depth for the gameplay.
System Design
When I began working on the project in earnest I had a prototype with the basic mechanic in it; blocks that could be moved and were connected to each other. The first order of business was to build a game around this basic mechanic so I started brainstorming and prototyping secondary mechanics that would complement the main one and add extra depth and variety to the game. After getting feedback on the secondary mechanics I had created I cut, iterated on, and combined them until I had four solid secondary mechanics, three of which made it into the game. From there my work on the systems mostly consisted of iterating on the feedback in the game and the feel of moving blocks around the level.
Visual Design Document
Level Design
The first step I took when beginning to think about levels was to plan out the level flow for the entire game. I did this by:
- Listing the levels.
- Writing what their purpose was in the larger context of the game.
- Writing what their target difficulty was.
This allowed me to build the level flow naturally by planning a level for every important lesson that the player must experience. I could then go back through and revise the list to cut out any fat, add anything that players needed extra time with, and cut for scope reasons. The list was revised before I began building levels and several times after I started testing the game with my peers based on their feedback. The final level plan can be seen below and in the design document.
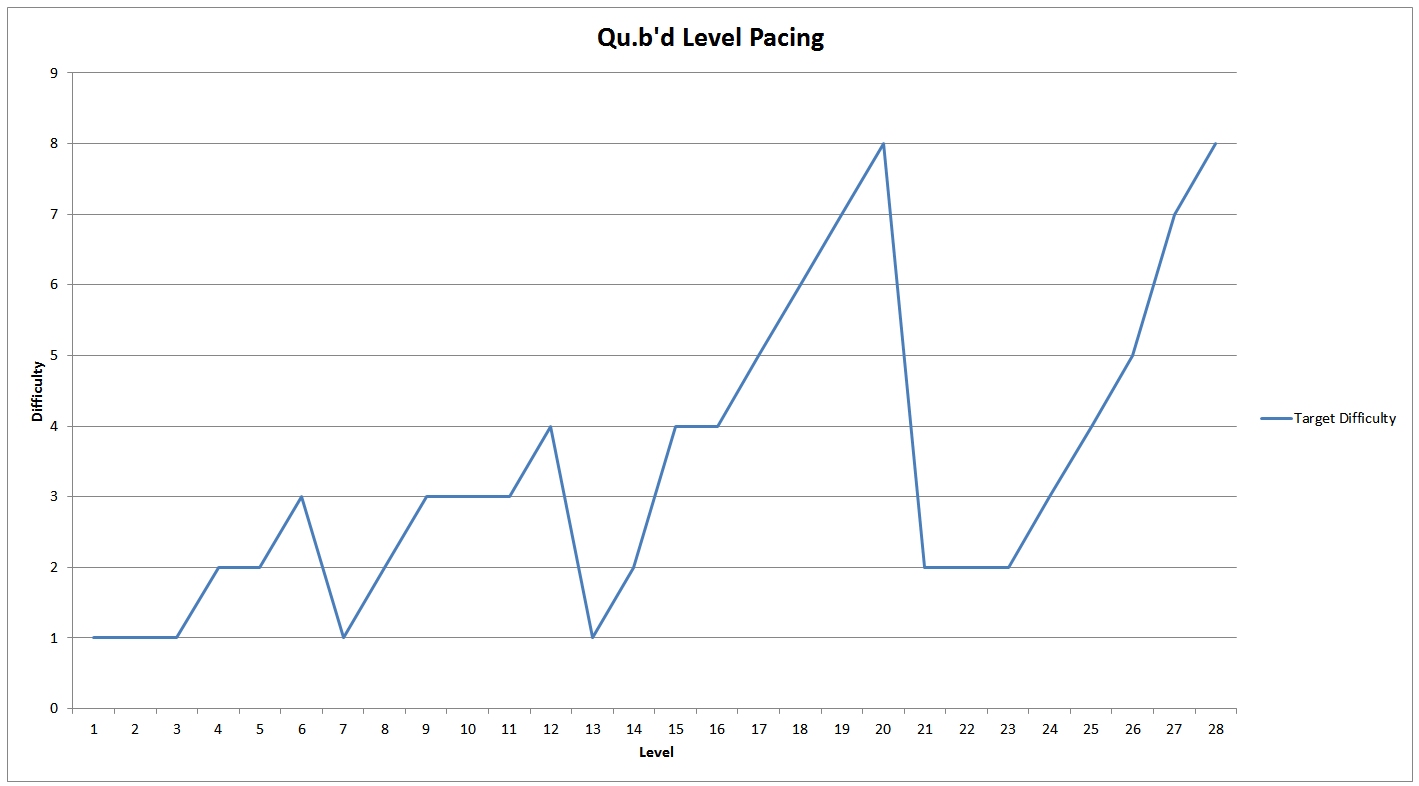
Level Pacing Plan
The pacing graph below clearly shows how the game is paced to allow for the player to be challenged and quickly new mechanics. Each drop in difficulty corresponds with the introduction of a new mechanic. Difficulty increases as variations on this mechanic are introduced and spikes when the player is given a challenge to solve using what they know so far. The larger spikes are multiple challenging levels which progressively build in difficulty. These levels use a large number of mechanics that the player has learned to make them think about how these mechanics can interact in order to create a solution.

Difficulty Progression Demonstration
This video shows off several levels being solved to demonstrate how the levels work and the different difficulties that are present in the game.
In order to craft the individual levels I:
- Looked at the level plan and goals for the level.
- Drew it out on paper in order to get the level into a space where it was easy to think about and edit.
- Built it in Editor.
- Tested levels once enough were in editor.
- Iterated on levels based on testing feedback and observations. Sometimes this prompted a change in the level while other times it caused a change to the entire level plan.
One such instance was when testing a level that required the player to squish a connection to make the distance smaller. If they could not do this then they would not be to beat the level. Initially I had the player pushing the connected blocks into another block and set up the level so as to indicate that the player should do this. However, when testing I found that players did not understand and had a very hard time with the level and the mechanic in future levels. In order to remedy this I added a new level in before the level in question. The new level introduced the mechanic by only giving the player the connected blocks and a static block to push against. This way the player would only be able to move the blocks that were involved with the mechanic. This eliminated the distraction of having another block to move in order to solve the level. Being able to push against other moveable blocks was then introduced in the next level. This solution worked wonderfully. The levels can be seen in the video.
Level 15 and 16 Demonstration
Design Document
This design document below gives more detailed information about the systems and content in the game.